
En esta Newsletter nos proponemos hacer una explicación de las fases que suelen darse en el diseño y producción de una aplicación web tal y como Omnia Solutions ejecuta con cada cliente. Si bien es cierto que las fases se pueden adaptar según proyecto o cliente obviando algunos aspectos o sumando otros, esta es la base de nuestro plan de actuación cuando abordamos un proyecto web.
Una aplicación web puede llegar a ser un producto complejo en el que intervengan diferentes tecnologías multimedia. No existe una definición objetiva del termino Multimedia ya que es un concepto tan amplio que nos lleva a la unión de tres sectores diferenciados entre si pero convergentes: El informático, el audiovisual y el de las telecomunicaciones. Digamos que no es lo mismo un portal de juegos interactivos que una web de un periódico digital y aún así los dos tienen en común que son productos multimedia.
En Omnia identificamos las siguientes fases en cada uno de nuestros proyectos:
1.Definición de objetivos
2.El presupuesto
3.Concepción del producto
4.Primera propuesta de diseño
5.Producción
6.Entrega
En esta fase inicial el briefing cobra especial relevancia. ¿Qué es el briefing? Es el documento que define los objetivos de un producto o servicio. Lo ideal en estos casos es que la empresa que demanda un servicio elabore y facilite a la empresa desarrolladora el briefing para que esta pueda realizar el presupuesto o la propuesta del proyecto. En la mayoría de los casos el cliente suele tener dificultades para explicar lo que necesita y por eso preferimos desarrollarlo conjuntamente el jefe de proyectos y el cliente.
El resultado de esta etapa es el briefing o documento que describe los objetivos del proyecto y por tanto, la base para empezar a desarrollar el interactivo.
Una vez definidos los objetivos en el briefing suele hacerse una propuesta de presupuesto con las condiciones del servicio en el que se detalla que va ha hacer la aplicación, el diseño de la interacción, la tecnología que se va a utilizar, diagramas de flujo de la navegación y los módulos o servicios adicionales que incluye el proyecto.
Si no hay un contrato, es conveniente que se detallen con claridad una serie de puntos en los cuales se plasme las condiciones de trabajo:
-Aspectos del contenido y diseño:
Aquí básicamente la empresa detalla cómo trabaja y los pasos que hay que seguir para que el proyecto cumpla con las expectativas como por ejemplo: revisiones del proyecto, explicación de las fases de producción hasta la puesta en marcha, compromiso de la entrega de todo el material por parte del cliente, pruebas en navegadores etc.
-Cambios y revisiones:
Es importante dejar claro que el proyecto tiene una fecha de caducidad. Muchas veces el cliente no aporta lo acordado y la entrega se hace eterna, por ello es conveniente recalcar que el proyecto no puede quedar parado por incumplimiento de una fase más de un determinado tiempo.
Evidentemente hay que tener cierto margen de flexibilidad, pero tiene que quedar patente que el precio de un proyecto siempre está supeditado a un determinado periodo.
Detallar las revisiones también es un punto importante. El cliente a la mitad del proyecto puede pedir nuevas funcionalidades que no han sido pactadas en el presupuesto. En ese caso el director del proyecto evaluará el coste, si tiene, y presupuestará estos cambios.
-Exclusiones:
en este punto detallamos que todos los servicios que no estén escrito en el proyecto quedan excluidos. Un ejemplo seria el hosting, hay veces que podemos ofertar el hosting junto con la aplicación y hay otras que el cliente ya tiene contratado uno.
La claridad del presupuesto web es vital para posteriormente evitar malos entendidos con nuestros clientes.
En Omnia esta fase la juntamos con la del presupuesto es decir, después del Brifing damos vida al proyecto en la teoría del papel para que el cliente se haga una idea clara de que va hacer su aplicación.
En este apartado es importante reflejar los siguientes apartados:
-Estructura de los contenidos:
el arquitecto de la información será responsable de planificar y conceptualizar el producto definiendo claramente su contenido.
-Diagrama de flujos:
los diagramas sirven para generar un esquema visual para poder ver como se relacionan los diferentes temas entre si.
-Diseño de la interacción:
para detallar la navegación de la web mediante menús, buscadores, links etc.
-Diseño funcional:
respecto a los requisitos técnicos del producto.
-Storyboard:
es el guión presentado como un dibujo donde se indica la distribución de los distintos elementos en la pantalla. Actualmente se conocen estos bocetos como Wireframing.

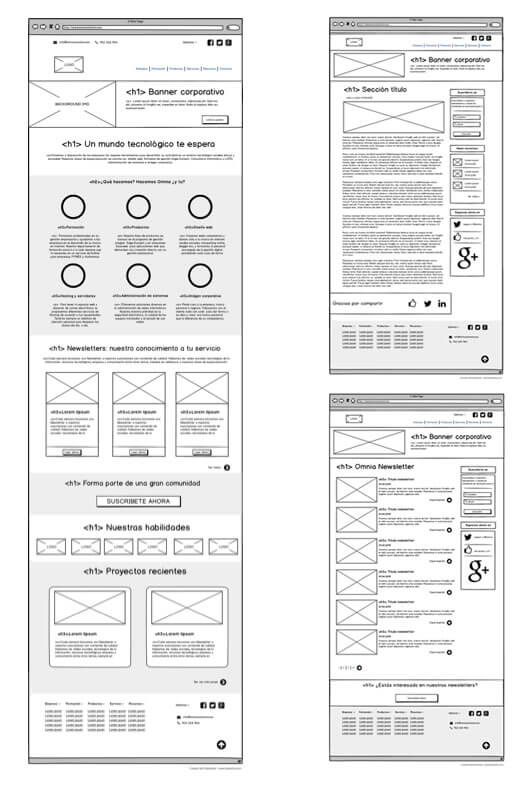
Mockup de la interfaz web

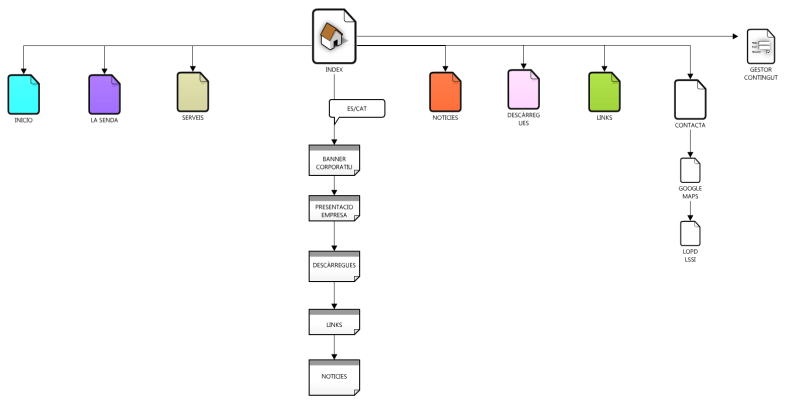
Ejemplo de diagrama de flujo web
La concepción del producto es un diálogo constructivo entre la empresa de desarrollo web y el cliente para crear en conjunto un producto único que satisfaga las expectativas de los usuarios.
Entramos en la etapa de diseño después de conceptualizar el producto a través del guión. Aquí es cuando empezamos a ver como quedará gráficamente la aplicación web concretamente en su diseño de interfaz.
La interfaz, del inglés “interface” es la pantalla visual que media entre un usuario “humano” y un dispositivo en este caso informático (ordenadores, tablets, smartphones…).
Con el prototipo del diseño de la aplicación el cliente ya puede ver como quedaría su proyecto web en la presentación gráfica. Cave destacar que el prototipo no es funcional con lo cual los aspectos técnicos de la funcionalidad de la web no estarán operativos y que tienen que ver con la programación.
El prototipo web es necesario para plasmar gráficamente una idea concreta. El cliente también puede dar su opinión y hacer modificaciones al respecto.
Una vez el diseño de producto listo hay que desarrollarlo o producirlo. Antes de empezar a programar y crear contenidos para el producto.
Para Omnia es primordial que el cliente sepa en que fase del proyecto está y por ello se le hace saber la finalización de cada etapa. Es preferible cerrar las fases, acabarlas y saltar a la siguiente de tal forma que después del diseño se cerraría la fase y empezaría la programación. Una vez finalizada la programación e integración de los contenidos vendría la última fase de corrección o testeo de la aplicación para corregir pequeños errores de contenido y programación si los hubiera.
En esta fase es importante mantener informado al cliente en que estado se encuentra la producción del diseño web, qué etapa es la actual y cuál será la siguiente.
Después de testear y corregir los pequeños errores se presenta la página web al cliente para que de su visto bueno. Este podrá repasar y corregir errores que se ajusten a criterios tipográficos o del proyecto inicial escrito.
Con el visto bueno por parte del cliente el producto web se publica en su hosting correspondiente y se hace público mediante el acceso a su dominio: www.dominiodelcliente.com
En el caso de que el producto requiera de un administrador de contenidos para gestionar la web de forma dinámica es decir: que interactúe con una base de datos, siempre facilitamos el manual escrito del administrador para que el cliente pueda familiarizarse con este.
Es crucial para el éxito del proyecto seguir todas las fases con meticulosidad, de forma secuencial, asumiendo los objetivos de cada fase.
En algunos casos esta hoja de ruta para un proyecto web puede variar, sobre todo puede ser relativa para un proyecto pequeño, pero por regla general en proyectos medianos y grandes no seguir un modelo similar sería muy perjudicial para el éxito del proyecto.
En Omnia lo tenemos claro y por ello os mostramos nuestra forma de afrontar nuestros proyectos web, seguro que no es la única ni la mejor, pero es la nuestra y nos funciona ;)