
En aquesta Newsletter ens proposem fer una explicació de les fases que solen donar-se en el disseny i producció d'una aplicació web tal com Omnia Solutions executa amb cada client. Si bé és cert que les fases es poden adaptar segons projecte o client obviant alguns aspectes o sumant uns altres, aquesta és la base del nostre pla d'actuació quan abordem un projecte web.
Una aplicació web pot arribar a ser un producte complex en el qual intervinguin diferents tecnologies multimèdia. No existeix una definició objectiva de l'acabo Multimèdia ja que és un concepte tan ampli que ens porta a la unió de tres sectors diferenciats entre si però convergents: L'informàtic, l'audiovisual i el de les telecomunicacions. Diguem que no és el mateix un portal de jocs interactius que una web d'un periòdic digital i encara així els dos tenen en comú que són productes multimèdia.
En Omnia identifiquem les següents fases en cadascun dels nostres projectes:
1.Definició d'objectius
2.El pressupost
3.Concepció del producte
4.Primera proposta de disseny
5.Producció
6.Lliurement
En aquesta fase inicial el briefing cobra especial rellevància. Què és el briefing? És el document que defineix els objectius d'un producte o servei. L'ideal en aquests casos és que l'empresa que demanda un servei elabori i faciliti a l'empresa desenvolupadora el briefing perquè aquesta pugui realitzar el pressupost o la proposta del projecte. En la majoria dels casos el client sol tenir dificultats per explicar el que necessita i per això preferim desenvolupar-ho conjuntament el cap de projectes i el client.
El resultat d'aquesta etapa és el briefing o document que descriu els objectius del projecte i per tant, la base per començar a desenvolupar l'interactiu.
Una vegada definits els objectius en el briefing sol fer-se una proposta de pressupost amb les condicions del servei en el qual es detalla que farà l'aplicació, el disseny de la interacció, la tecnologia que s'utilitzarà, diagrames de flux de la navegació i els mòduls o serveis addicionals que inclou el projecte.
Si no hi ha un contracte, és convenient que es detallin amb claredat una sèrie de punts en els quals es plasmi les condicions de treball:
-Aspectes del contingut i disseny:
Aquí bàsicament l'empresa detalla com treballa i els passos que cal seguir perquè el projecte compleixi amb les expectatives com per exemple: revisions del projecte, explicació de les fases de producció fins al final, compromís del lliurament de tot el material per part del client, proves en navegadors etc.
-Canvis i revisions:
És important deixar clar que el projecte té una data de caducitat. Moltes vegades el client no aporta l'acordat i el lliurament es fa etern, per això és convenient recalcar que el projecte no pot quedar aturat per incompliment d'una fase més d'un determinat temps.
Evidentment cal tenir cert marge de flexibilitat, però ha de quedar patent que el preu d'un projecte sempre està supeditat a un determinat període.
Detallar les revisions també és un punt important. El client a la meitat del projecte pot demanar noves funcionalitats que no han estat pactades al pressupost. En aquest cas el director del projecte avaluarà el cost, si té, i pressupostarà aquests canvis.
-Exclusions:
en aquest punt detallem que tots els serveis que no estiguin escrit en el projecte queden exclosos. Un exemple seria el hosting, hi ha vegades que podem oferir el hosting juntament amb l'aplicació i hi ha unes altres que el client ja té contractat un propi.
La claredat del pressupost web és vital per posteriorment evitar dolents entesos amb els nostres clients.
A Omnia aquesta fase l'ajuntem amb la del pressupost és a dir, després del Brifing donem vida al projecte en la teoria del paper perquè el client es faci una idea clara del que farà la seva aplicació.
En aquest apartat és important reflectir els següents apartats:
-Estructura dels continguts:
l'arquitecte de la informació serà responsable de planificar i conceptualitzar el producte definint clarament el seu contingut.
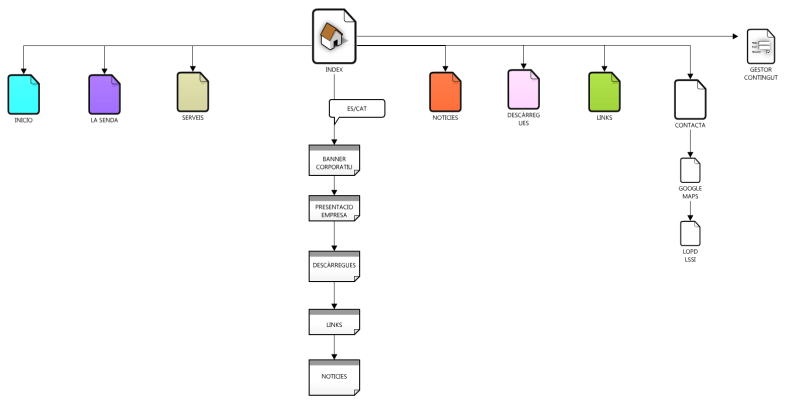
-Diagrama de fluxos:
els diagrames serveixen per generar un esquema visual per poder veure com es relacionen els diferents temes entre si.
-Disseny de la interacció:
per detallar la navegació de la web mitjançant menús, cercadors, links etc.
-Disseny funcional:
respecte als requisits tècnics del producte.
-Storyboard:
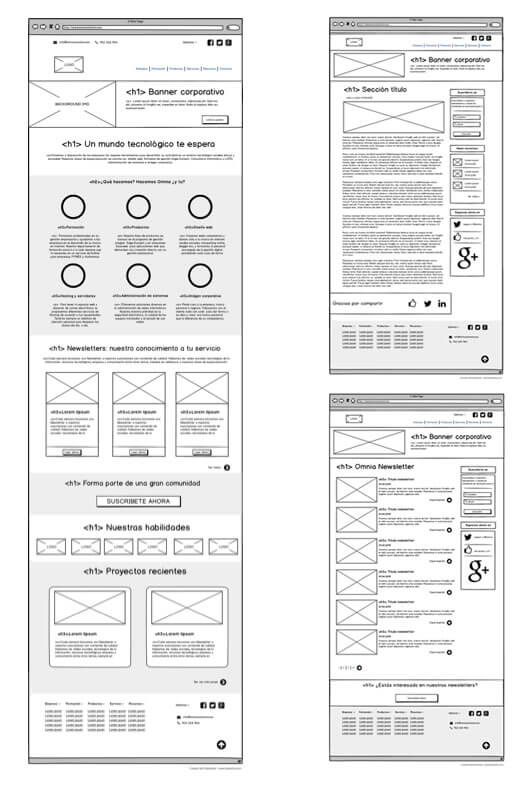
és el guió presentat com un dibuix on s'indica la distribució dels diferents elements en la pantalla. Actualment es coneixen aquests esbossos com Wireframing.

Mockup de la interfície web

Exemple de diagrama de fluxe web
La concepció del producte és un diàleg constructiu entre l'empresa de desenvolupament web i el client per crear en conjunt un producte únic que satisfaci les expectatives dels usuaris.
Entrem en l'etapa de disseny després de conceptualitzar el producte a través del guió. Aquí és quan comencem a veure com quedarà gràficament l'aplicació web concretament en el seu disseny d'interfície.
La interfície, de l'anglès “interface” és la pantalla visual que intervé entre un usuari “humà” i un dispositiu en aquest cas informàtic (ordinadors, tablets, smartphones…).
Amb el prototip del disseny de l'aplicació el client ja pot veure com quedaria el seu projecte web en la presentació gràfica. Val a dir que el prototip no és funcional amb la qual cosa els aspectes tècnics de la funcionalitat de la web no estaran operatius i que tenen a veure amb la programació.
El prototip web és necessari per plasmar gràficament una idea concreta. El client també pot donar la seva opinió i fer modificacions sobre aquest tema.
Una vegada el disseny de producte llest cal desenvolupar-ho o produir-ho. Abans de començar a programar i crear continguts per al producte.
Per Omnia és primordial que el client sàpiga que fase del projecte està i per això se li fa saber la finalització de cada etapa. És preferible tancar les fases, acabar-les i saltar a la següent de tal forma que després del disseny es tancaria la fase i començaria la programació. Una vegada finalitzada la programació i integració dels continguts vindria l'última fase de correcció o testeig de l'aplicació per corregir petits errors de contingut i programació si els hi hagués.
En aquesta fase és important mantenir informat al client en què estat es troba la producció del disseny web, quina etapa és l'actual i quin serà la següent.
Després de testar i corregir els petits errors es presenta la pàgina web al client perquè del seu vistiplau. Est podrà repassar i corregir errors que s'ajustin a criteris tipogràfics o del projecte inicial escrit.
Amb el vistiplau per part del client el producte web es publica en el seu hosting corresponent i es fa públic mitjançant l'accés al seu domini: www.dominidelclient.com
En el cas que el producte requereixi d'un administrador de continguts per gestionar la web de forma dinàmica és a dir: que interactui amb una base de dades, sempre facilitem el manual escrit de l'administrador perquè el client pugui familiaritzar-se amb aquest.
És crucial per a l'èxit del projecte seguir totes les fases amb meticulositat, de forma seqüencial, assumint els objectius de cada fase.
En alguns casos aquest full de ruta per a un projecte web pot variar, sobretot pot ser relativa per a un projecte petit, però per regla general en projectes mitjans i grans no seguir un model similar seria molt perjudicial per a l'èxit del projecte.
En Omnia ho tenim clar i per això us vam mostrar la nostra forma d'afrontar els nostres projectes web, segur que no és l'única ni la millor, però és la nostra i ens funciona ;)