
La importància de disposar de bones imatges per a les nostres webs és primordial ja que ens permetran:
_ Donar un estatus superior a la web donat que les imatges (sobretot si són pròpies), ajuden augmentar el prestigi de la nostra marca.
_ Reforçar la idea del contingut.
_ Explicar una idea gràficament.
_ Reforçar les crides a l'acció a través d'aquestes.
_ Descriure un determinat producte, ideal per als llocs de vendes online.
_ Ajuden a l'execució del procés de compra.
Escriguis en un blog o tinguis un ecommerce, la qualitat de les imatges sempre ha de ser excel·lent i coherent amb els punts bàsics anteriors.
Solament hem de fixar-nos en aquelles empreses que els va bé a internet, que tenen negocis online, ecommerce, apps, etc. qualsevol d'aquestes empreses tracten amb respecte la seva imatge corporativa perquè saben que és un actiu que juga a favor.
Si ja t'has fet amb el teu catàleg d'imatges corporatives tenint en compte els punts bàsics anteriors, aquestes en el bon camí, ara solament et queda el més fàcil: integrar-les a la teva pàgina web.
Si tens dissenyador demana-li que t'optimitzi el pes de les imatges al màxim. No ens importa tant la grandària sinó el pes d'aquestes, sobretot perquè actualment el disseny web responsive (adaptatiu) necessita un tipus d'arxiu una mica més gran perquè pugui veure's perfectament sobretot en els dispositius retina.
La grandària ideal és aquell que té un pes reduït, una grandària raonable per a la finalitat de la imatge i una qualitat de compressió òptima.
Imagina't que tens un lloc de venda de joies. Necessitem que les nostres imatges siguin el més grans possibles ja que han de descriure molt bé els detalls del producte i al seu torn han de tenir el menor pes amb la millor qualitat de compressió, amb aquesta última ens referim a la nitidesa de la imatge.
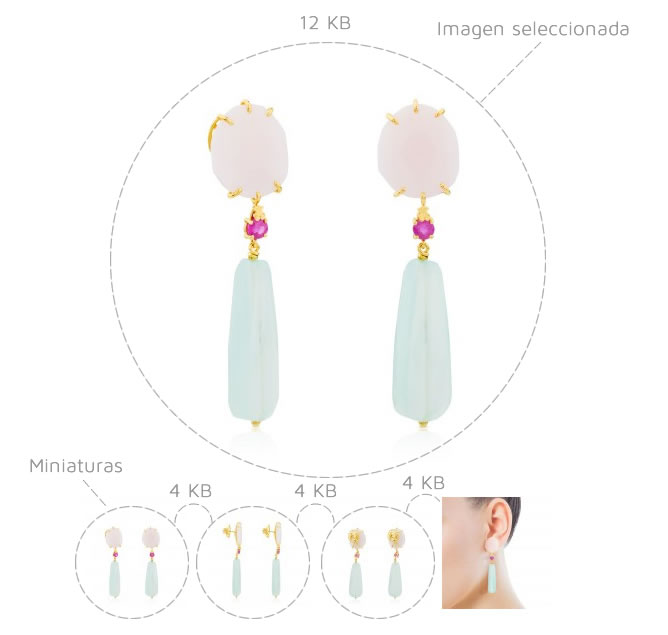
Per tant necessitarem imatges petites per a les miniatures i imatges grans per fer zoom i veure els detalls. Vegem el cas de la marca Tous:

Veiem que tenim dos tipus d'imatges amb dues grandàries, un per a miniatures i l'altre per a la imatge central o seleccionada. Ens falta la imatge de zoom que és el resultat de fer clic en la imatge central.
Per a aquest cas serà una imatge molt gran i optimitzada en el seu pes i compressió, vegem:

Aquesta imatge encara que no es mostra en la seva grandària total ja que dependrà de cada dispositiu, té un pes molt reduït a 74 KB per a una grandària de 1600 x 1600, amb el que tenim una fotografia molt gran, amb molta definició i àgil en el seu pes.
Sens dubte PhotoShop és una eina molt poderosa per reduir el pes de les imatges i deixar-les llestes para nostra web. Vegem un exemple pràctic:
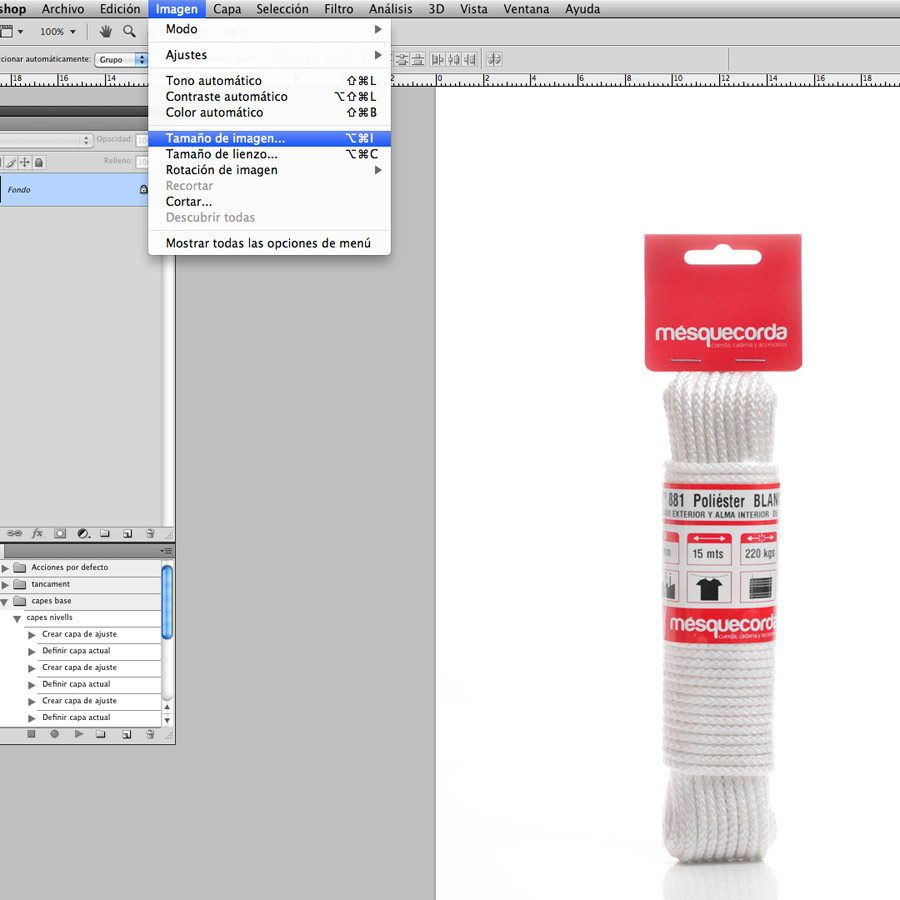
Obrirem una imatge en PhotoShop i l'editarem per pujar posteriorment al nostre web, blog, ecommerce etc.
Aquesta imatge ens la ha passat el nostre fotògraf en una grandària decent però veiem que pesa 111KB per a una grandària de 682?×?1024 així que decidim que encara podria ser menys pesada.


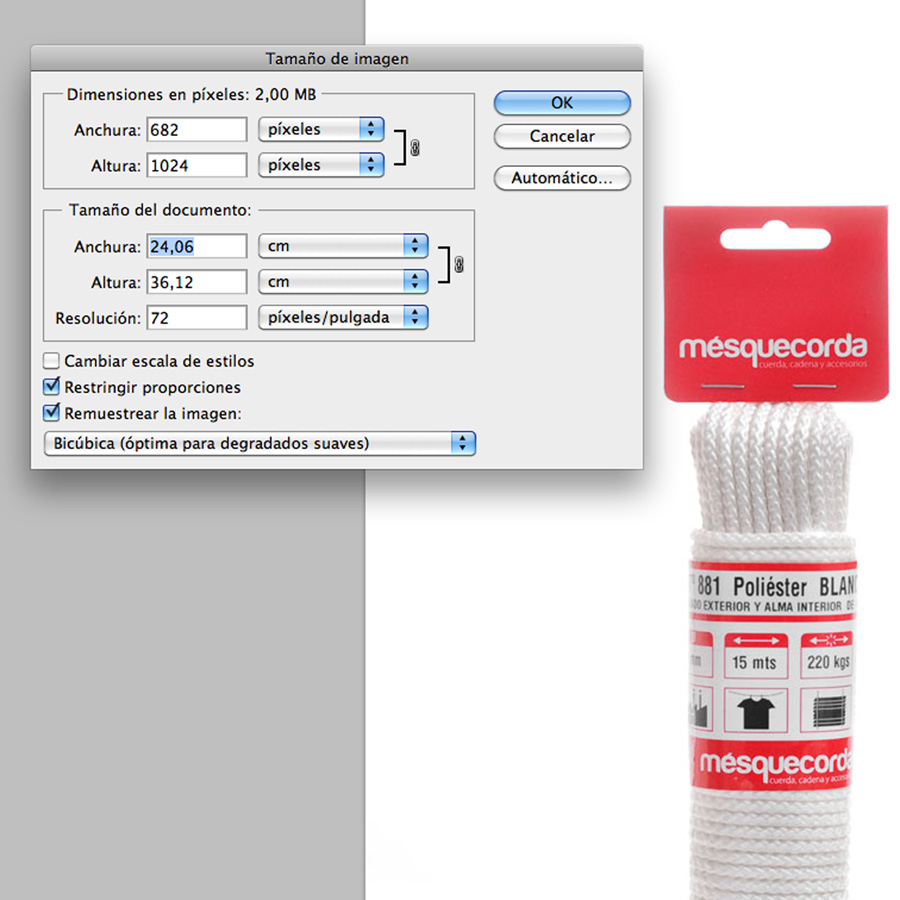
En aquestes imatges podem veure la seva amplària, altura i la resolució.
El que farem ara és exportar una imatge de menor pes tocant la seva compressió. Per a això anirem a “Guardar per a web i dispositius…” i ens apareixerà una vista com la següent:

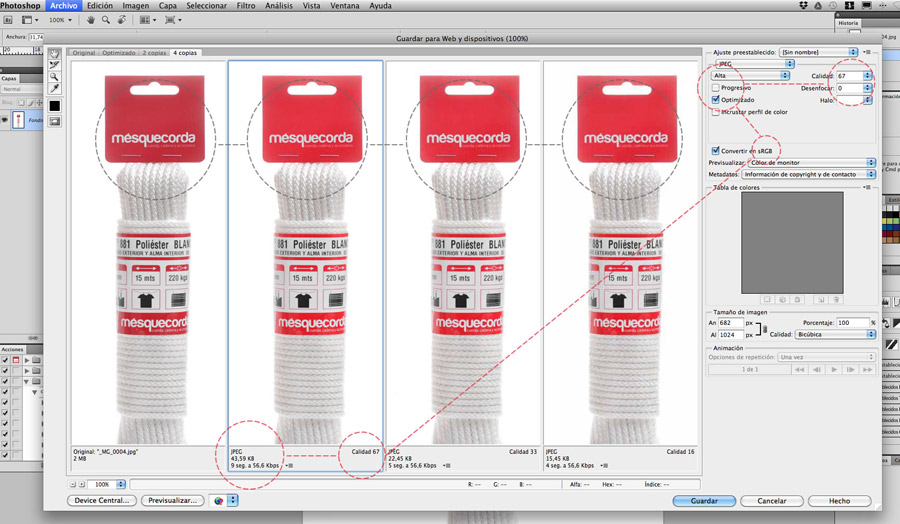
Com veiem en la interficie de PhotoShop, tenim 4 imatges, la primera és l'original i per tant no té cap compressió, la segona ja és una vista comprimida en un 67% de qualitat, la tercera a un 33% i la quarta a un 16% de la seva qualitat total.

Si ens fixem en els cercles grisos, a menor compressió menor és la qualitat que veiem en el logotip de la marca. La perduda de qualitat l'apreciarem abans a les zones geomètriques clares com per exemple, tipografies o formes planes bàsiques. Aquest serà el nostre indicador de fins a on podem arribar per a una bona compressió.
Per a aquest cas decidim quedar-nos en 70% de la seva qualitat reduint el pes de la imatge de 111KB a 53KB amb una resolució igual d'estupenda.

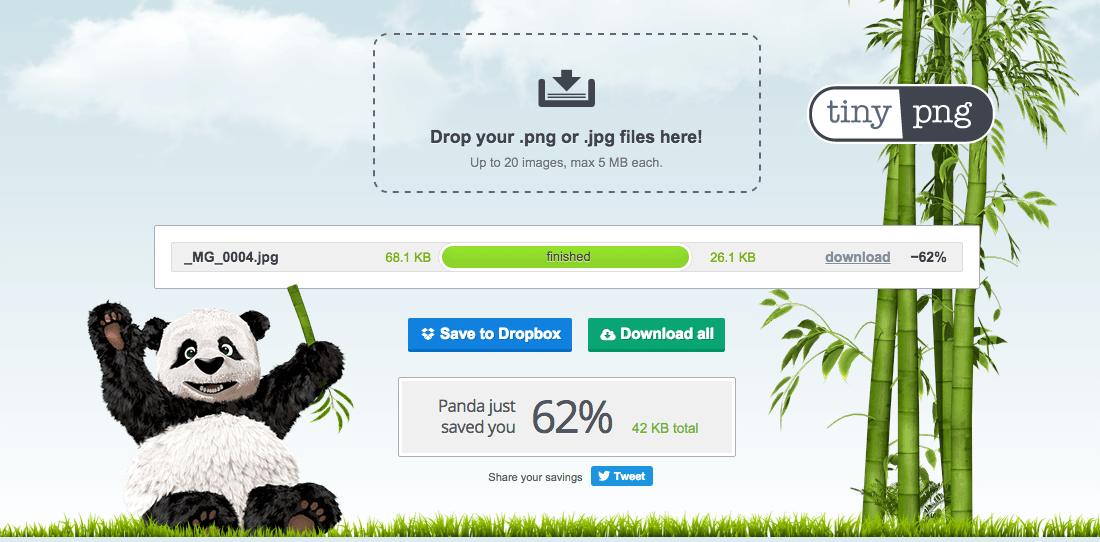
tinypng.com ens ofereix la possibilitat de comprimir imatges a un pes molt optimitzat amb una resolució molt bona. Per a això haurem de seleccionar les nostres imatges i arrossegar-les al requadre on ens indica: “Drop your .png or .jpg files here”.

Perquè vegeu com queda la imatge anterior de 111KB, l'hem arrossegat a tinypng i l'ha comprimit en 26KB amb una qualitat molt acceptable.

En realitat no importa que eina utilitzis si et va bé, i sobretot al final el que tens és una bona col·lecció d'imatges ben optimitzades per pujar al teu web.
Optimitzar la càrrega de les imatges és molt important ja que redueix el temps de càrrega de les aplicacions fins a aquesta frontera que els teus usuaris poden no voler traspassar i deixar de visitar el teu web simplement perquè “triga molt a carregar.
És evident que l'optimització d'imatges no és l'únic factor perquè una web carregui ràpid, influeixen moltes altres coses com la rapidesa de servidor, escriure codi optimitzat, compressió d'arxius etc, però aquestes coses són a càrrec de l'equip de programació i disseny web i el client no té perquè saber gens sobre aquests temes ja que ha de dedicar-se plenament a l'optimització del contingut que genera usualment per al seu lloc web.